How To Use Line Tool In Photoshop Cs6

Introduction to ADOBE Wink CS6
Adobe Flash CS6 is graphic and multimedia software used for creating 2d animations, video games for mobile and web, GIF files, and motion graphic animations. The programme can create multimedia content using both raster and vector images both. Adobe Flash Professional CS6 is likewise now ordinarily referred to as Adobe Animate which is used to publish files in HTML5 linguistic communication every bit well. More often than not used by software developers, website designers and 2D animators Adobe Flash CS6 is a professional program that tin be used for multiple purposes.
Adobe Flash Cs6 Professional person Overview
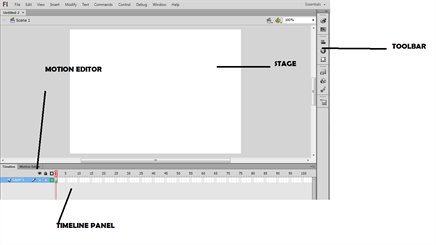
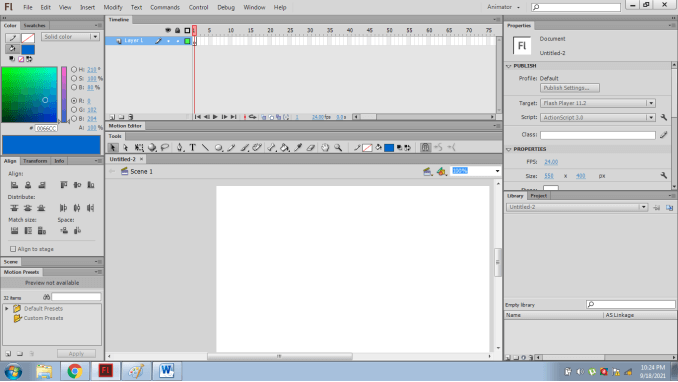
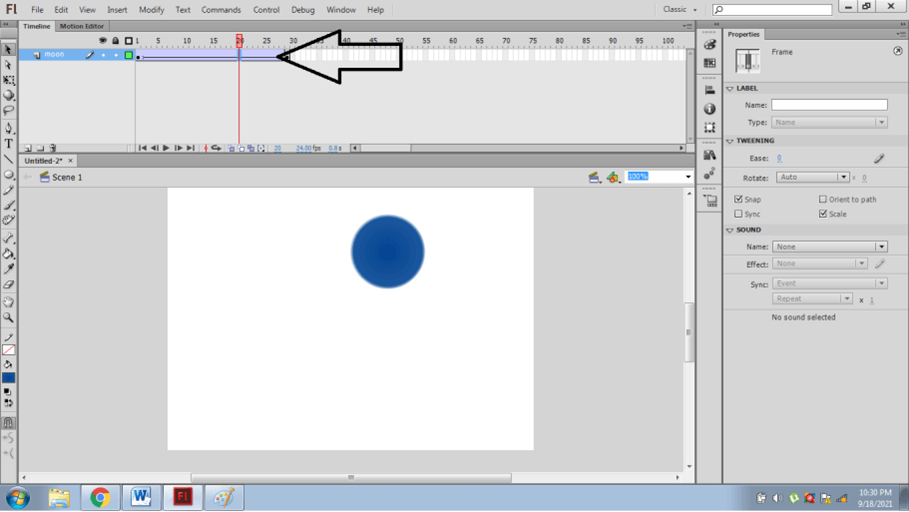
To understand the overview of Adobe Flash CS6 Professional, the user must comprehend the fundamentals of the user interface of the program. In the below paradigm, we come across the workspace and interface of the programme.

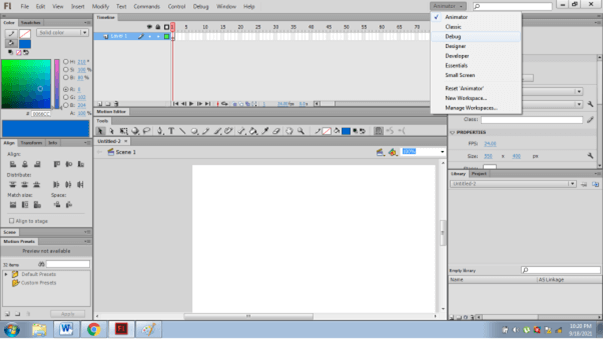
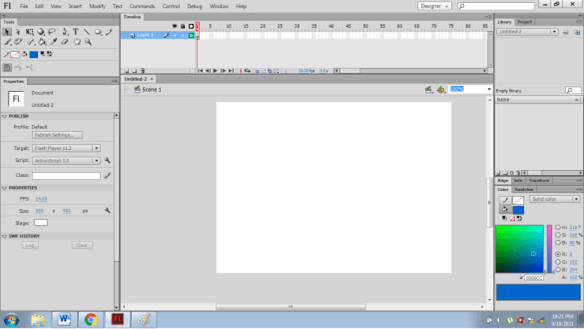
In the workspace, we take different panels for Timeline, tools, properties console, move editor, and library. The user can change the working space according to their requirements as shown below.


In the tools console, nosotros accept the Selection, Smooth, Free Transform, Gradient Transform, 3D Transition Tool, Text Tool, Pen Tool, and Brush Tool. To create a proper sequence of animation, the most of import panel is the Timeline panel. Here, nosotros create the animation sequence with the help of layers, frames, components, and play head buttons.
With the help of this plan, the user can create characters as well as move graphic animations. Adobe Wink CS6 has some remarkable advantages over other animation programs; such as-
- The program has an inbuilt device simulation that helps a lot of mobile and web developers to compile and create content according to a specific medium.
- In that location are frequent software updates from the developers of the software.
- The new and updated version of CS6 flash has an Autosave option that helps in saving the data and files automatically in case of unexpected crashes and plummet of the software.
Other Features
Some very important and significant attributes of Adobe Wink CS6 Professional are every bit follows-
- Near of the 2d games are created on Adobe Flash. With Before versions of Adobe Wink, the user created several sprites manually in order to create a proper blitheness game on Flash. Just, with the introduction of Adobe Flash CS6 Professional person, the user tin generate Sprite sheets with just one click. The symbols and sequences can easily be exported using the Sprite sheets that raise the overall experience and workflow of creating games on the software.
- Users who utilize this version of the program can easily admission their files on any device with the aid of AIR integration with Flash CS6. For example; the users can use and encounter the flash files on mobile devices or tablets with the Adobe AIR program that can be accessed someday.
- The users can also export the data on wink files to HTML and JavaScript that will help the users in creating individual and independent content irrespective of the origin of the program
- The users can also create their own preferred language codes and extensions that are non aided by Adobe AIR to decrease the gap between the flash files and other programs
- Adobe AIR intervention with Adobe Wink CS6 helps the user in solving a lot of debugging issues with AIR Debug Launcher. This helps in viewing the information and files on whatsoever device without even installing the AIR programme.
How to Create Animation in Adobe Flash Cs6?
To create a simple animation sequence on Adobe Flash CS6, nosotros demand to acquire the basics of animations such as Timeline tools, Tool panel, creating frames and symbols, and using Layers console. There are five methods of animations that can exist used to breathing whatever image or artwork.
- Frame by Frame Animation
- Archetype tweens
- Shape tweens
- Changed kinematic process
- Motion tweens
The user must empathise the arroyo of each animation process and employ the subsequent procedure to create blitheness sequences.
In the below example we will acquire a simple method of creating and applying classic tweens and motility tweens.
- Launch the Adobe Wink plan

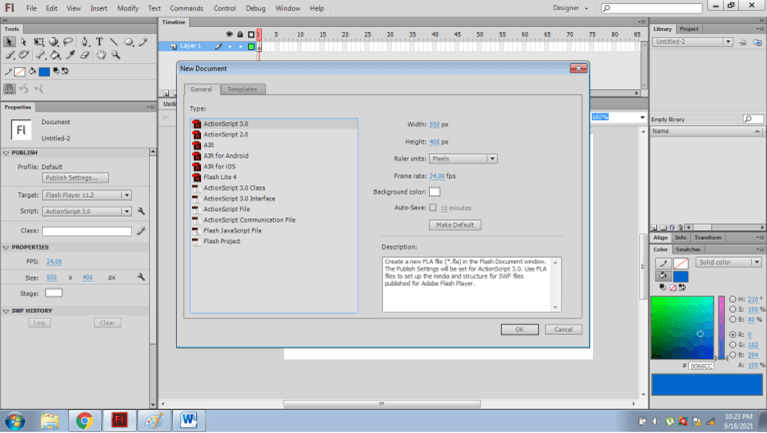
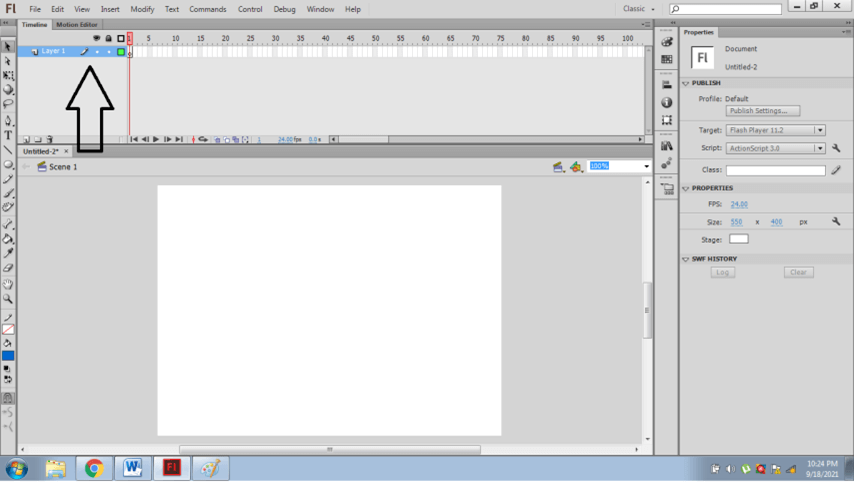
- Create a new document as shown below

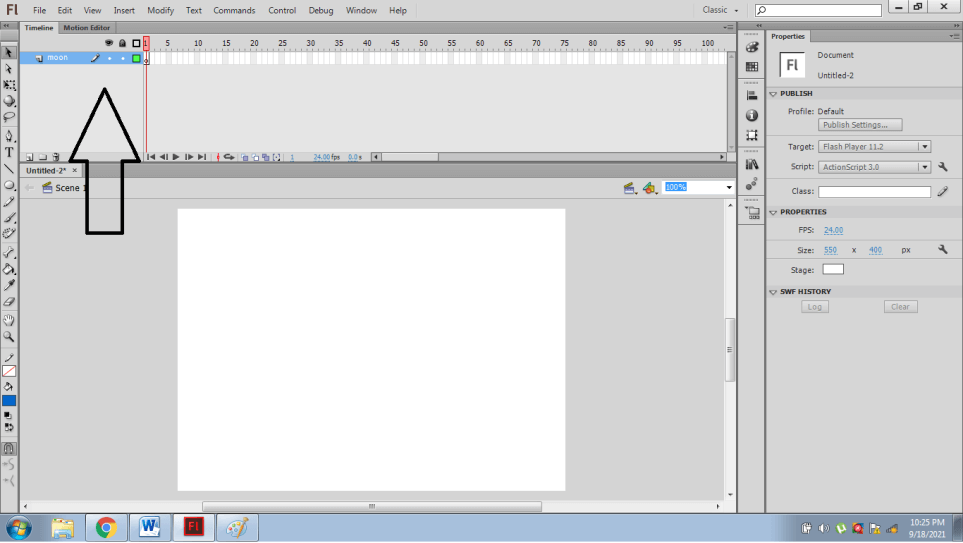
- In the timeline, the panel create a new layer equally shown below

- Now, Proper noun this layer Moon

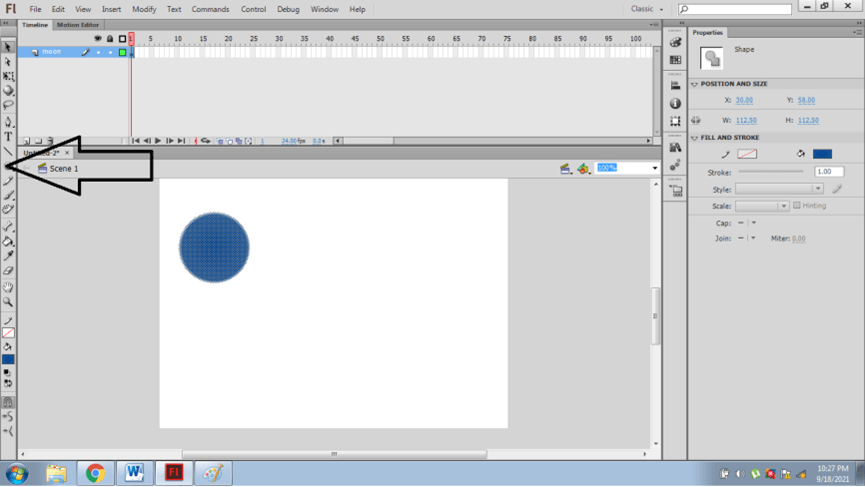
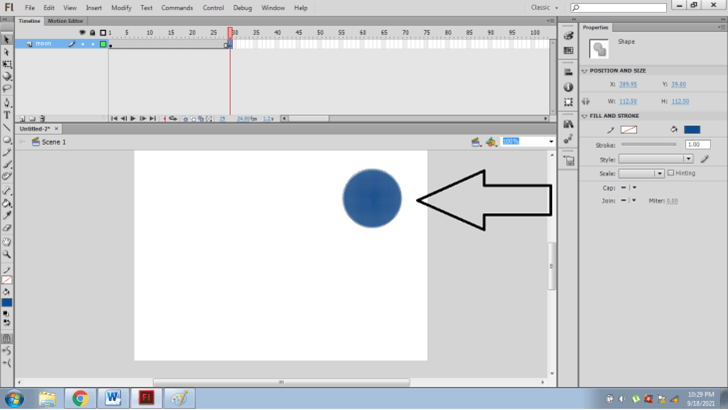
- Create a moon with the help of symbols and tools as shown beneath on this layer

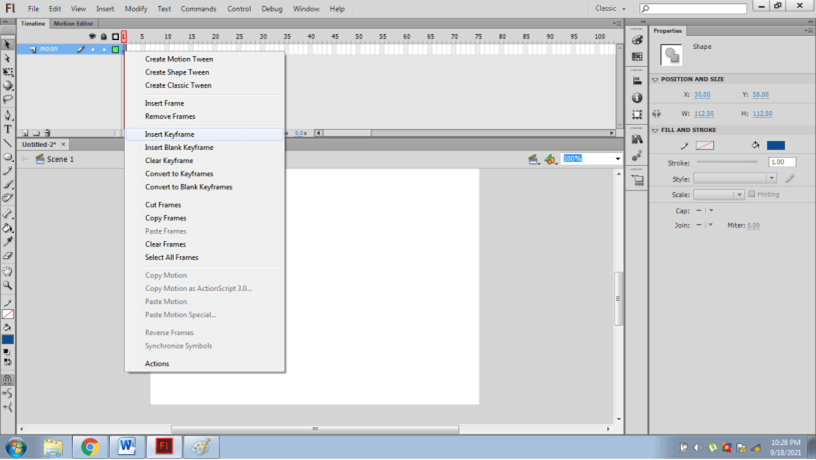
- Create a keyframe on the timeline on this layer.

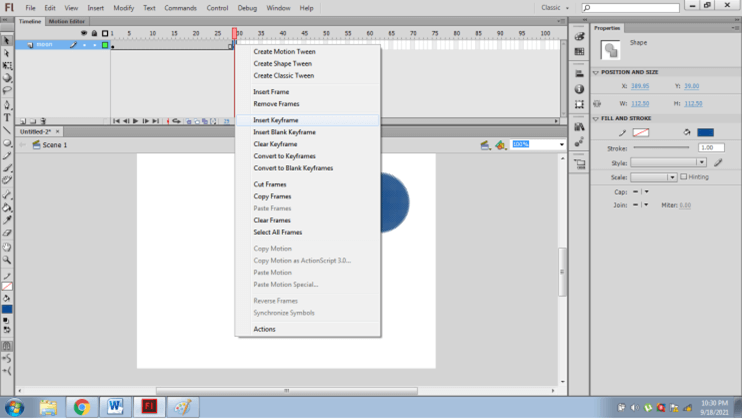
- Next, after few seconds move the moon and create a keyframe again.

- Modify the position of the moon in the final frame as shown below

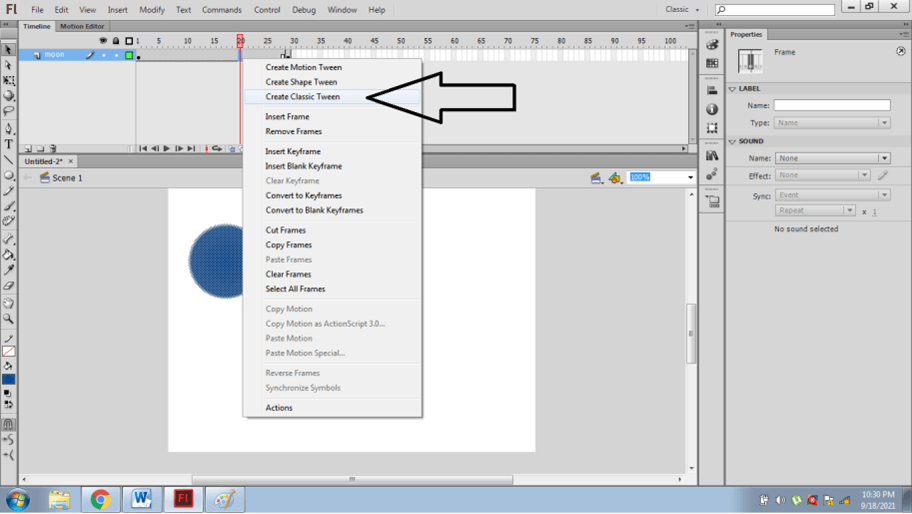
- Now correct click on the timeline and select the Classic Tween option as shown below

- This will create an blitheness of the moon.

- Similarly, we tin create simple animations using shape and move tweens.
Frame by Frame animation is used for graphic symbol animation sequences. In this method, we create and edit each frame i by one while moving the character ahead in the sequence. We use the ONION SKIN TECHNIQUE to create each frame ahead.
This function helps in viewing the sketch of the last designed frame equally a source point. This blazon of blitheness is circuitous withal very accurate and precise. Also, the user should take the cognition of FPS (frame per 2nd) term. This term is the measure out or the rate of frames that are played in one 2d. The default FPS in any certificate is 24fps.
Conclusion
In the above commodity, we studied the core features of Adobe Flash CS6 professionals in particular. We also learned the fundamentals and basics of creating a proper blitheness sequence. This article will help a lot of beginners & fresher in the field of second animations and multimedia. Having a sound understanding of the plan is very of import to create a conventional and advisable animation clip.
Recommended Articles
This is a guide to ADOBE Flash CS6. Here nosotros discuss the assist of a lot of beginners & fresher in the field of 2D animations and multimedia. You may also have a await at the following articles to learn more –
- Adobe Flash Versions
- Types of Adobe
- Adobe Speedgrade
- Adobe Wink Settings
Source: https://www.educba.com/adobe-flash-cs6/
Posted by: healeyhispossiond.blogspot.com

0 Response to "How To Use Line Tool In Photoshop Cs6"
Post a Comment